加入IndexedDB時提到它適合頻繁改變的內容,
那麼我們到firebase上,加入第二筆文章,看頁面的變化。
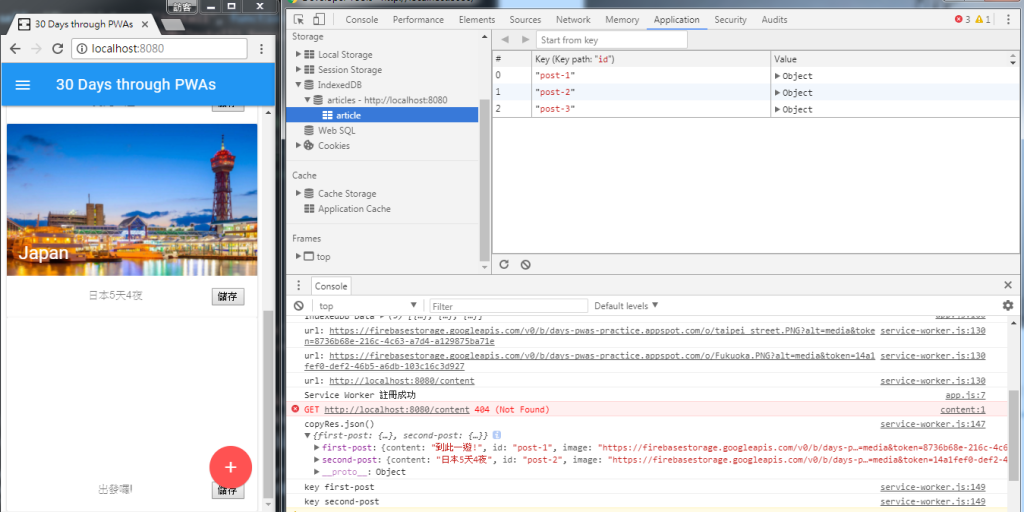
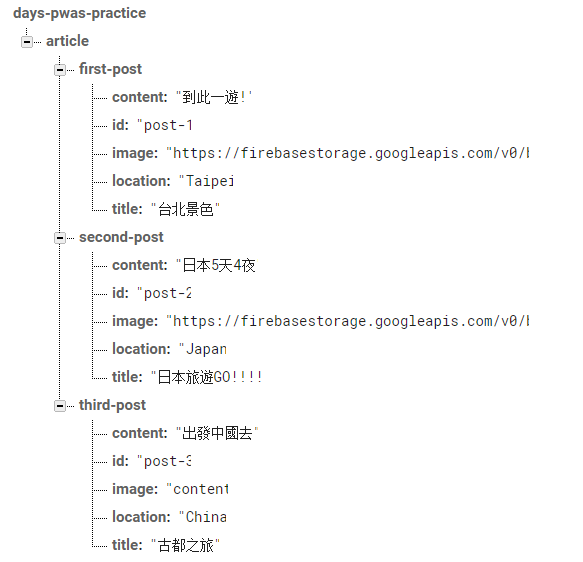
firebase/Database,新增第2筆article
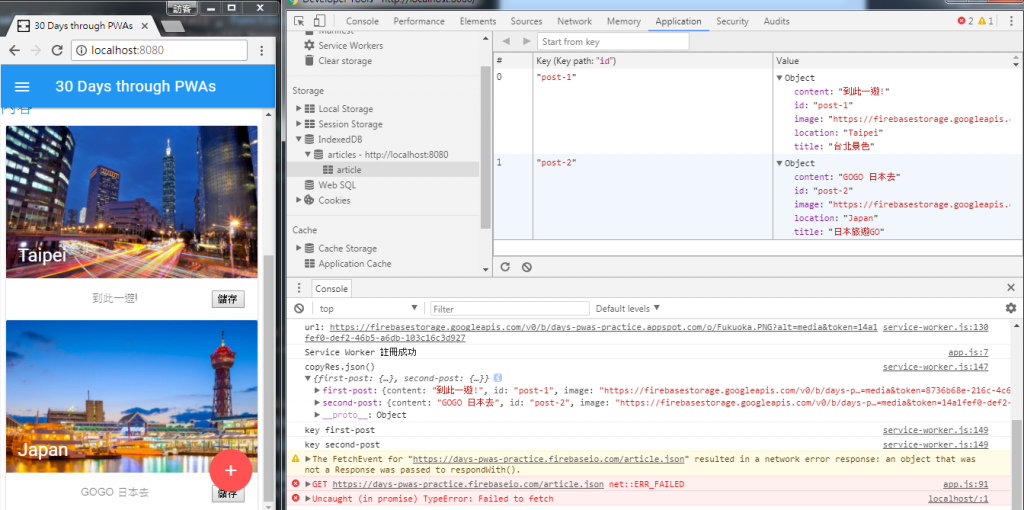
2.重整網頁
會看到成功抓到兩筆文章,筆將新的一筆post-2也放進(put)IndexedDB裡面。
firebase/Database,修改post-2的content
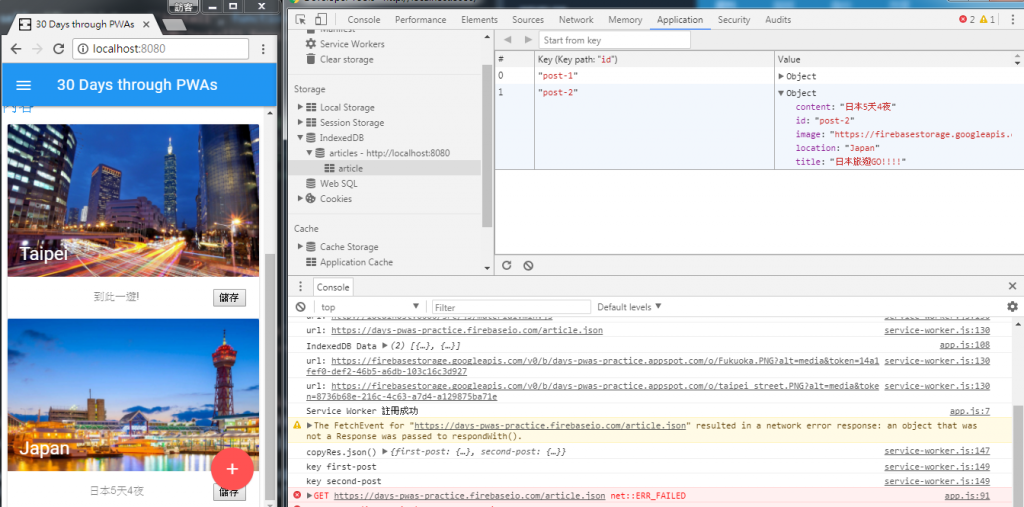
2.重整網站
網站內容也跟著更新!
這是因為put()會直接拿新資料覆蓋原本資料,所以文章內容能保持變更。
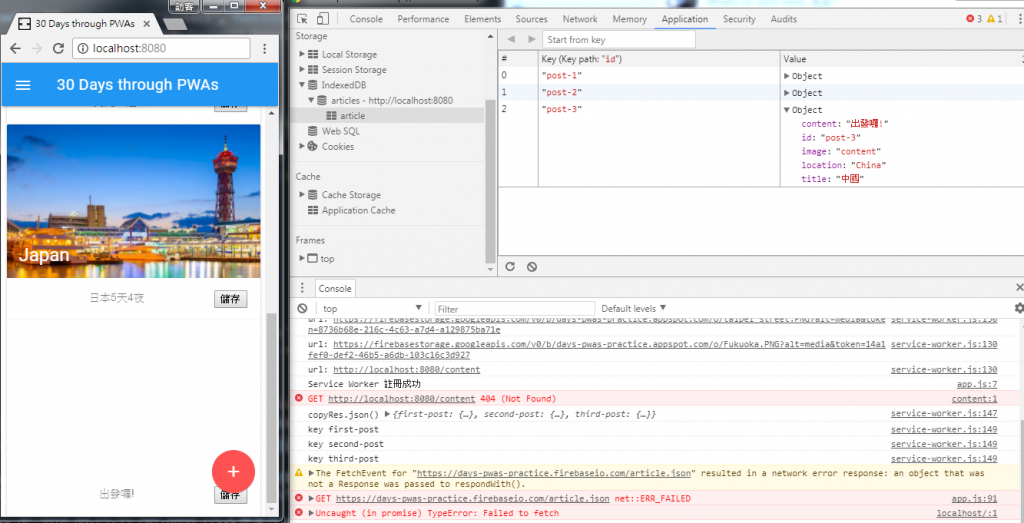
到firebase/Database,新增第3筆article
重整網站,確認網頁存入IndexedDB的article中
到firebase/Database,刪除第3筆article
重整網站
這時候,發現post-3還有在網頁上!
那是因為put如果有內容時,會覆蓋現有的內容,
如果現有的請求中(event.request),已沒有post-3的請求,那麼並不會觸發到它的變更。
要解決此問題,可以在fetch資源到資料庫前,將內容整個清除,再put,這樣就能保證資源正常,來實作一下。
function clearAllData(table){
return dbPromise
.then(function(db){
var transaction = db.transaction(table, 'readwrite');
var store = transaction.objectStore(table);
store.clear();
return transaction.complete;
});
}
indexedDB.js中,加入一筆clearAllData,使用clear()功能,能直接將article中的所有內容清空,最後再回傳交易完成。
Service Worker fetch(event.request)
.then(function(response){
var copyRes = response.clone();
clearAllData('article')
.then(function(){
return copyRes.json();
})
.then(function(data){
console.log('copyRes.json()',data);
for(var key in data){
console.log('key',key);
writeData('article',data[key]);
}
});
return response;
})
原本拿到文章的回應(response)後,就轉成json並寫入資料表,
現在要多一個步驟,先清除資料表內容後,再做原本的動作。
所以要再clearAllData完成後,再執行copyRes.json(),最後將資料存入資料表中。
var CACHE_STATIC = 'static-v8.4';
var CACHE_DYNAMIC = 'dynamic-v6.3';


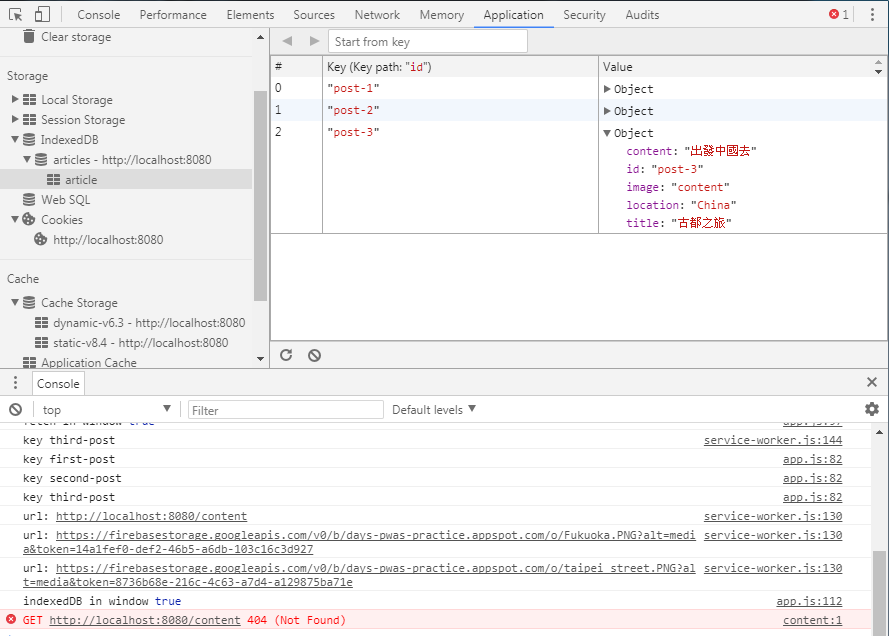
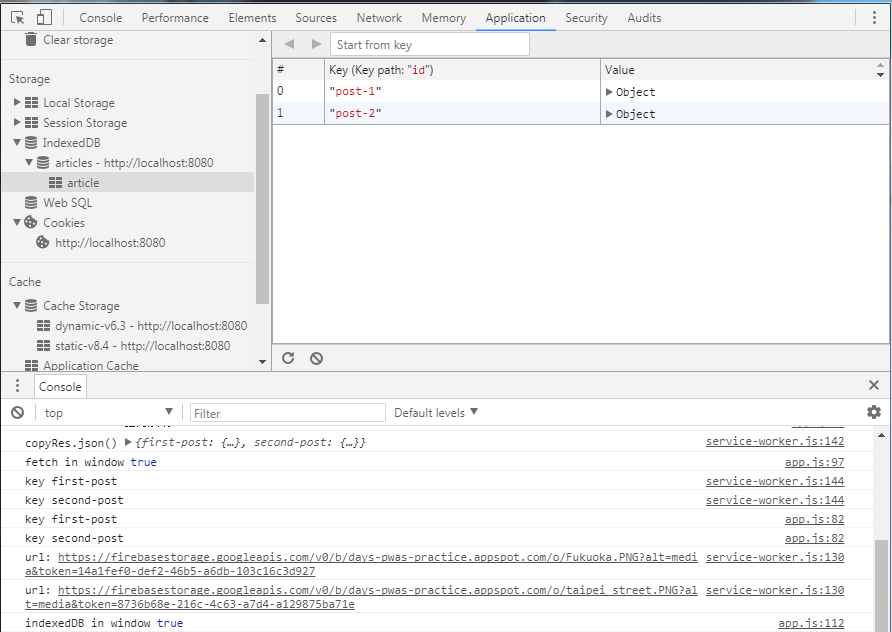
確認IndexedDB順利存入3篇文章。


現在頁面上的資料就跟firebase上的資料一致,代表清除資料表重新存入有效囉。
前面已經實作「寫入」、「清除」和「讀取」,現在稍微實作一下單筆「刪除」和「讀取」
來結束這個章節吧!
function deleteArticleData(table, id){
return dbPromise
.then(function(db){
var transaction = db.transaction(table, 'readwrite');
var store = transaction.objectStore(table);
store.delete(id);
return transaction.complete;
});
}
function getArticleData(table, id){
return dbPromise
.then(function(){
var transaction = db.transaction(table, 'readonly');
var store = transaction.objectStore(table);
return store.get(id);
})
.then(function(data){
console.log('article:',data);
});
}
刪除很簡單就將文章的key丟給delete()就刪除成功了。![]()
這兩三天,我們將專案加入IndexedDB的特色,讓離線的頁面可以有更多種工具來實現,
語法上有不會太難離解,唯一要注意的是javascript在執行上是非同步,在執行結果上,有時候會產生不一樣的結果,是可能發生的,所以,再使用Promise或一般function時,就要考慮執行的順序或觸發時間,才不會很難偵錯。
idb: https://github.com/jakearchibald/idb
web Workers: https://developer.mozilla.org/zh-TW/docs/Web/API/Web_Workers_API/Using_web_workers
IndexedDB API: https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API
Google Developer: https://developers.google.com/web/ilt/pwa/working-with-indexeddb
